Topic
The purpose of this long term project is to get to know how design process works and how we use it as designers. The challenge was to visualise the intangible and abstract nature of the process into something that understandable by non-designer visitors as the exhibition would be part of KISD Parkour at the end of Summer Semester 2016. The project was lead by two professors from different design fields, Prof. Jenz Großhans (Design Concept) and Prof. Andreas Wrede (Design and Identity).
Process
Integrated Design Studio
Together with bachelor, exchange and master students from different program we did thorough research on design—what its impact as an objective, research for design—how does it really work, and research through design—what are the forms of research or methods. Through presentations and discussions we also investigated the nature of design versus research; what are the similarities and differences, what are the ratio of communication between the process. We collected and compared the iconic schematic processes and identified the terminologies, methods and tools used within the processes. We finally agreed upon five phases of design process: Frame, Explore, Ideate, Develop, and Implement.
To understand the the dynamics and structural elements of the process, we applied our findings into three study cases: Office Chair (product design), Corporate Identity for University (graphic design) and KVB Ticket Website (Service Interface) and went deep into different variety of methods and tools, ranging from 5 Whys, SWOT Analysis, Affinity Diagram, Behavioral Mapping, to Critical Path Method. Through this case studies we understood that although many of the methods had certain process and purposes, they worked and executed differently in different cases. Thus, for the exhibition, instead of working with singular method, we figured that the essence and communication between phases was more important and interesting to visualise.
Prototyping and Modelling
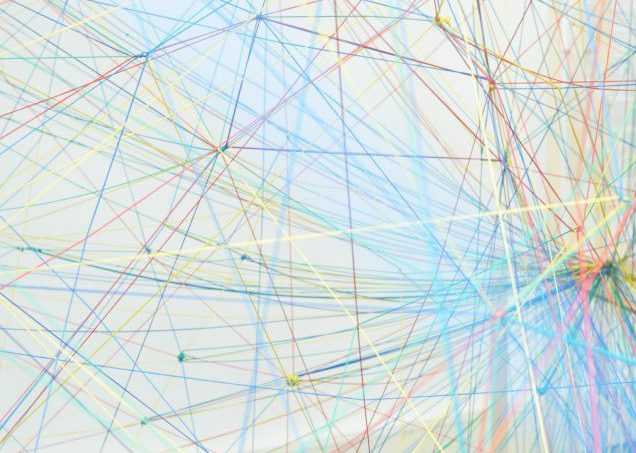
Due to cost and flexibility reason we agreed upon using strings as primary material. The students formed five groups based on the phases where I became part of Implement group. The strings were metaphorized initially as ‘information’ in Frame that later on evolved as ideas after passing through Explore and Ideate phases. The selected ideas were developed and tested in Developed phase and perfected in Implement. We developed the 3D rendering as well as small scale model. Especially for Implement phase, 256 strings were placed and painted individually to form a red sphere as final outcome.
Result
Reflection
During Prototyping and Modelling phase, the issue was more about visualising this very abstract process as everybody had their own interpretation. But since time was limited, quick decisions were taken to speed up the work. Changes were still made until last minute, but the result was pretty satisfying. Each phase showed its unique character but was still well flowed and well connected one to another. I also liked how the installations were layouted in good scale of the space.